W3schools grid clearance
W3schools grid clearance, Bootstrap Grid Dev10 Prework clearance
$0 today, followed by 3 monthly payments of $12.33, interest free. Read More
W3schools grid clearance
Bootstrap Grid Dev10 Prework
Ifeoluwa Lawal Storyteller Marketer Creative Technologist
Bootstrap Grid Dev10 Prework
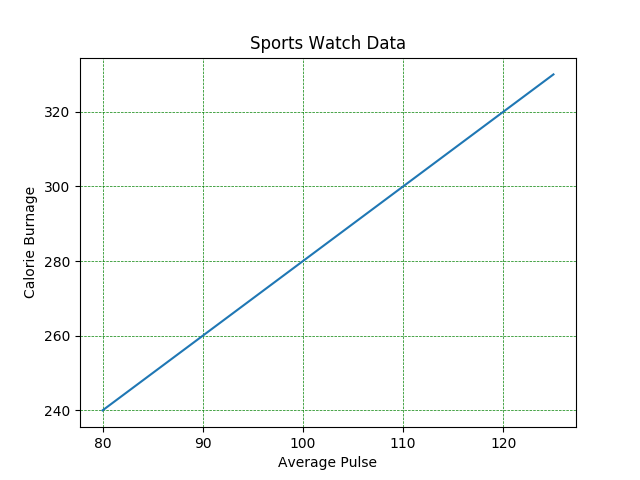
Matplotlib Adding Grid Lines
Span Footer in grid CSS W3Schools Forum
How to add Image Grid Slider to W3Schools Spaces
dewbre.com
Product Name: W3schools grid clearanceCSS Grid Layout clearance, CSS Grid Layout clearance, CSS Grid Layout clearance, CSS Grid Layout clearance, Activity 5 CSS Grid Layout Module Armandie Joubert clearance, Grid gap syntax General W3Schools Forum clearance, CSS Grid Explained With Examples. Learn about CSS grid with clearance, Learn a Next Level Cheat Sheet For CSS Grid by Hasan Toor clearance, CSS Grid Layout Module Level 1 clearance, Oh the irony of w3schools using tables to explain how the Bootstrap clearance, Shilpa Goudar Suggestions W3Schools Forum clearance, Bootstrap 3 Tutorial clearance, CSS Grid Responsive Layout W3Schools Video 03 YouTube clearance, Cascading Style Sheets World Wide Web Page layout Web page clearance, Cascading Style Sheets Point W3Schools CSS grid layout CSS3 angle clearance, Free Image Grid Slider for W3Schools Spaces clearance, Web Layouts with CSS Grid The Basics DEV Community clearance, How to use a little CSS Grid magic to design a calculator app clearance, Bootstrap Grid Dev10 Prework clearance, Ifeoluwa Lawal Storyteller Marketer Creative Technologist clearance, Bootstrap Grid Dev10 Prework clearance, Matplotlib Adding Grid Lines clearance, Span Footer in grid CSS W3Schools Forum clearance, How to add Image Grid Slider to W3Schools Spaces clearance, Bootstrap 5 Grid System clearance, Why Grid doesn t work on id selector CSS Codecademy Forums clearance, How To Create a Responsive Image Grid clearance, How do I create a list grid view W3Schools clearance, Bootstrap 4 Tutorial clearance, Problems with CSS grid Coding Help Glitch Community Forum clearance, Coding Refreshers with W3Schools. Last week I explained how I was clearance, Creating a responsive grid and using media queries clearance, How To Create a Responsive Image Grid clearance, html Grid Two areas are not coming side by side Stack Overflow clearance, Post by Muhammad Younus clearance.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
W3schools grid clearance
- w3schools grid
- procreate grid
- baseline grid
- perspective grid illustrator
- grid architects
- tailwind css grid
- quick grid
- angular ui grid
- potted money tree
- flexbox responsive